Handcraft Expo
streamline what really matters

A WordPress theme focused on graphical impact and simplicity

The on-line manual: discover the functionalities

Find out how to modify the theme to better fit your needs: everything is clearly explained step by step!
Download the latest version!
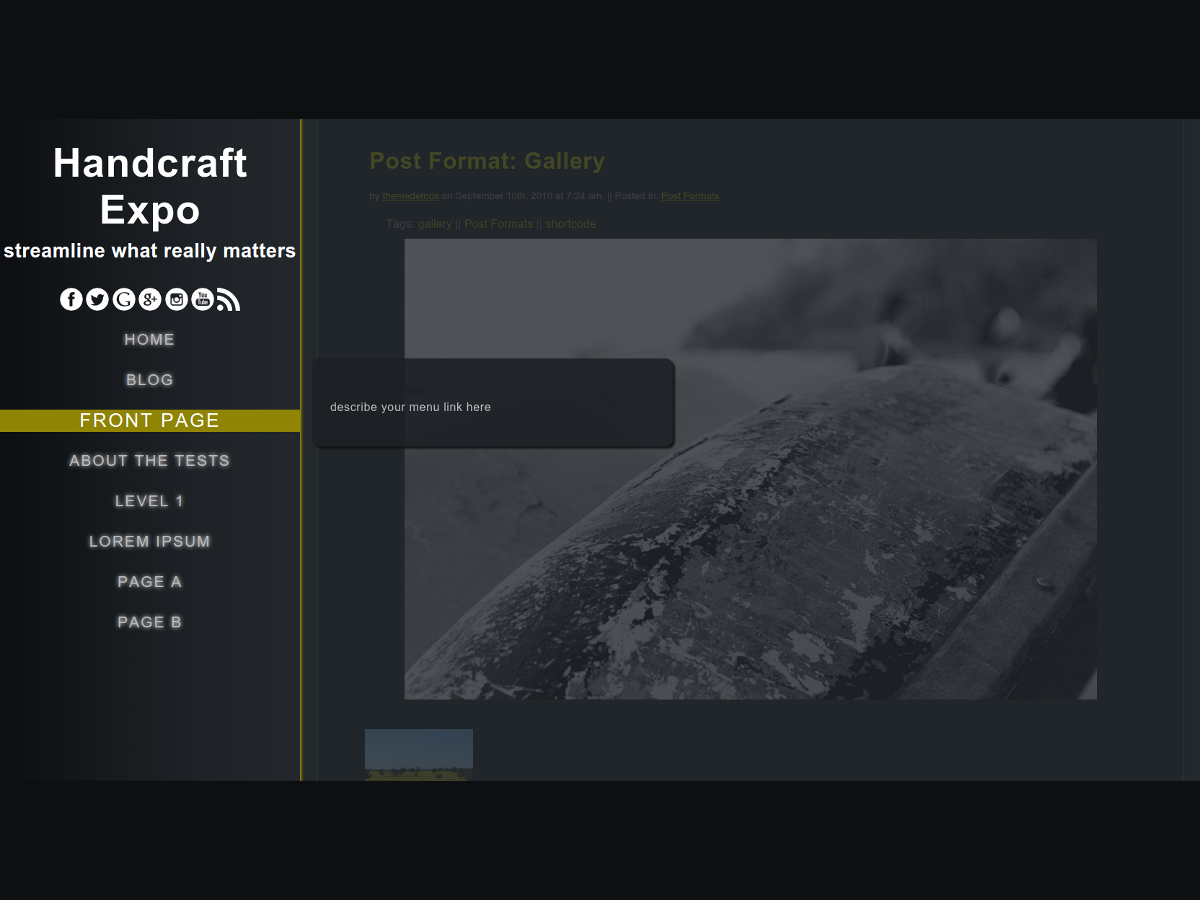
describe your menu link here
describe your menu link here
describe your menu link here
How 2’s
Choose the section
Adding your fonts to the Handcraft Expo customizer options
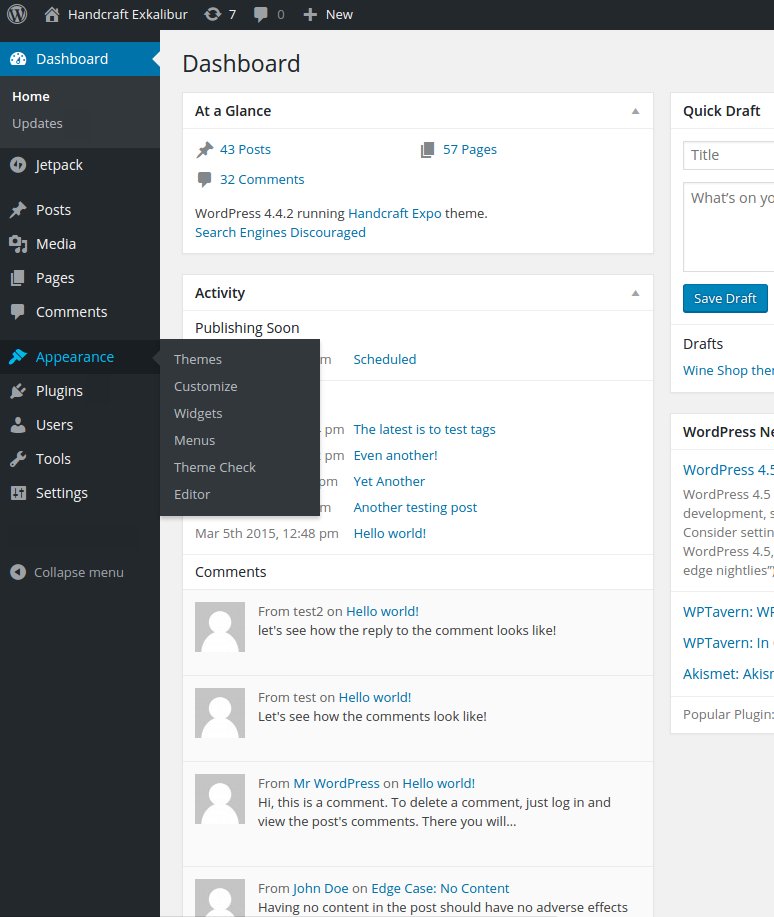
Open functions.php
You can edit this file from the WordPress dashboard (Appearence –> Editor) or alternatively in your theme’s folder (handcraft-expo), found by default in ‘wp-content’ -> ‘themes’
Find handcraft_expo_fonts_selection
This switch function contains the default fonts.
Just add or edit your fonts by adding/editing a section like this for each of them:
case 'your_font':
echo ‘Your Font;
break;
Note: the echo on the second line must be followed by the actual font CSS name (‘font-family’ value): check the other fonts in the list for reference.
Find the following three controllers:
- handcraft-expo_title_font_type_control
- handcraft-expo_body_font_type_control
- handcraft-expo_previewer_font_type_control
and add/edit the following code in their list for each font:
'your_font' => __('My Font Display Name', 'handcraft-expo'),
Link the font
Good job!
Last thing you need to do is to let WordPress know where the font is by adding the link to the server (or file).
Find handcraft_expo_resources, at the beginning of ‘functions.php’, and if the font is on a CDN (like Google Fonts), add the following code:
$protocol = is_ssl() ? 'https' : 'http';
Then, for each font:
wp_enqueue_style( 'your-font-name', "$protocol://link to your file on server" );
OR, if the font is on your server:
wp_enqueue_style( 'your-font-name', get_template_directory_uri() . 'path to your file' );
Well done! You can now use your font in the three default ‘zones’ (title, pages and previewer) and see live previews in the customizer!
Here‘s a detailed article about using the same technique to add any kind of style/script to your theme.
Modyfing Previewer appearance
Open previewer.js
Found by default in the theme’s folder: ‘wp-content’ -> ‘themes’ -> ‘handcraft-expo’ -> ‘js’.
Note: Although the process is quite straight forward, a minimum knowledge of CSS and/or JavaScript might be required.
Find box.animate
This jQuery object defines how the previewer animation behaves on ‘mouse enter’ (when hovering on menu links, found inside the jQuery(‘.side-navbar’).mouseenter function), and on ‘mouse leave’ (found inside jQuery(‘.side-navbar’).mouseleave).
You can here change anything you’d like (default values are for width: ‘100%’, opacity: ‘0.9’), including transitions, as explained here.
Note: CSS properties with multiple words should be ‘camelCased’ and defined as strings (example: textAlign: ‘center’) since, as we said, we are working on a jQuery object.
Changing theme’s toggle icons (using Font Awesome)
Open header.php
You can edit this file from the WordPress dashboard (Appearence –> Editor) or alternatively in your theme’s folder (handcraft-expo), found by default in ‘wp-content’ -> ‘themes’.
In this how-to we’ll be using the popular Font Awesome icons from Bootstrap CDN to change the toggle buttons.
You can of course use the same technique to change/add anything you’d like (ie: Bootstrap Glyphicons) with wp_enqueue_style.
Trademarks and brands are the property of their respective owners.
Find handcraft-expo-menu-sidebar-toggle and change the ‘>‘ between tags – yes, it’s a symbol (!) – with the icon you want (here’s how). In our example we’ll go with:
class="fa fa-bars fa-2x"
Open page.php
You can edit this file from the WordPress dashboard (Appearence –> Editor) or alternatively in your theme’s folder (handcraft-expo), found by default in ‘wp-content’ -> ‘themes’.
Find sidebar-toggle-icon and change the ‘>‘ between tags – yes, it’s another symbol (!) – with the icon you want (here’s how). In our example we’ll go with:
class="fa fa-chevron-right fa-2x"
Open mobile-html.php
You can edit this file from the WordPress dashboard (Appearence –> Editor) or alternatively in your theme’s folder (handcraft-expo), found by default in ‘wp-content’ -> ‘themes’.
Find mobile-toggle-icon and change the ‘>‘ between tags – yes, a symbol again (!) – with the icon you want (here’s how). In our example we’ll go with:
class="fa fa-arrow-circle-down"
Link the icons to the theme
Good job!
Last thing we need to do is to let WordPress know where the icons are: in our case, on another server.
Open functions.php
You can edit this file from the WordPress dashboard (Appearence –> Editor) or alternatively in your theme’s folder (handcraft-expo), found by default in ‘wp-content’ -> ‘themes’.
Find handcraft_expo_resources, at the beginning of ‘functions.php’, and add the following code:
$protocol = is_ssl() ? 'https' : 'http';
Then, for each icons-set (just one in our case):
wp_enqueue_style( 'font-awsome-icons', "$protocol://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" );
Congratulations, you now have cool new icons you can use! Here‘s a detailed article about using the same technique to add any kind of style/script to your theme.
Handcraft Expo’s CSS selectors
It might be useful to use – sparingly – Handcraft Expo’s Custom CSS section, in the WordPress customizer, in order to override previous applied styles, since they will be inserted at the END of the CSS sheets.
You can of course modify any CSS property.
Custom CSS is especially useful and suggested to quickly check style changes before applying them on file and/or going live. The following selectors can be helpful:
Title and tagline
.title-show, .tagline-show, .mobile-main-title-show, .mobile-main-tagline-show
These classes control title and tagline in ‘Standard’ (first two) and ‘Pocket’ (last two) layout.
Titles for posts and pages
.page-title, .blog-title, .archives-title, .searches-title
These classes control titles for posts and pages.
To modify the ‘Pocket’ layout as well, you need to combine them with .mobile-page-content (example: ‘.mobile-page-content .page-title’).
Areas
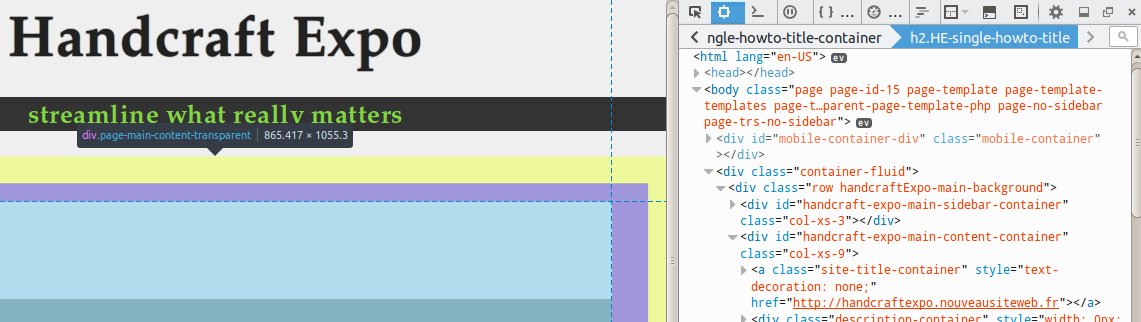
#handcraft-expo-main-sidebar-container, #handcraft-expo-main-content-container
These two selectors control the Menu Sidebar (the former) and the content area (the latter).
If you decide to use the popular bootstrap framework, you can also use the classes col-xs-3 and col-xs-9, respectively (but you’ll need to enclose them in a ‘container’ and a ‘row’).
Previewer
.description-container, #previewer-content-previewer item # here
The first class controls the main container while the second id controls the specific Previewer slot.
You can use img and p inside each #previewer-content-# here to modify, respectively, image and text inside the specific Previewer slot ( example: #previewer-content-2 p {text-align: center;} ).
Mobile
#mobile-container-div
This id controls the entire ‘Pocket’ layout (menu and widgets included).
Meta
.posts-meta
This class controls the meta article field.
Copyright
#copyright
This selector controls the copyright footnote: you can use #copyright code to edit the text and #copyright a to edit the link.
Handcraft Expo
©2015-2025
Empowered by WordPress

This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.



